We Conducted and Analysed
UX Research for a Virtual Try-On Experience App
Project Overview
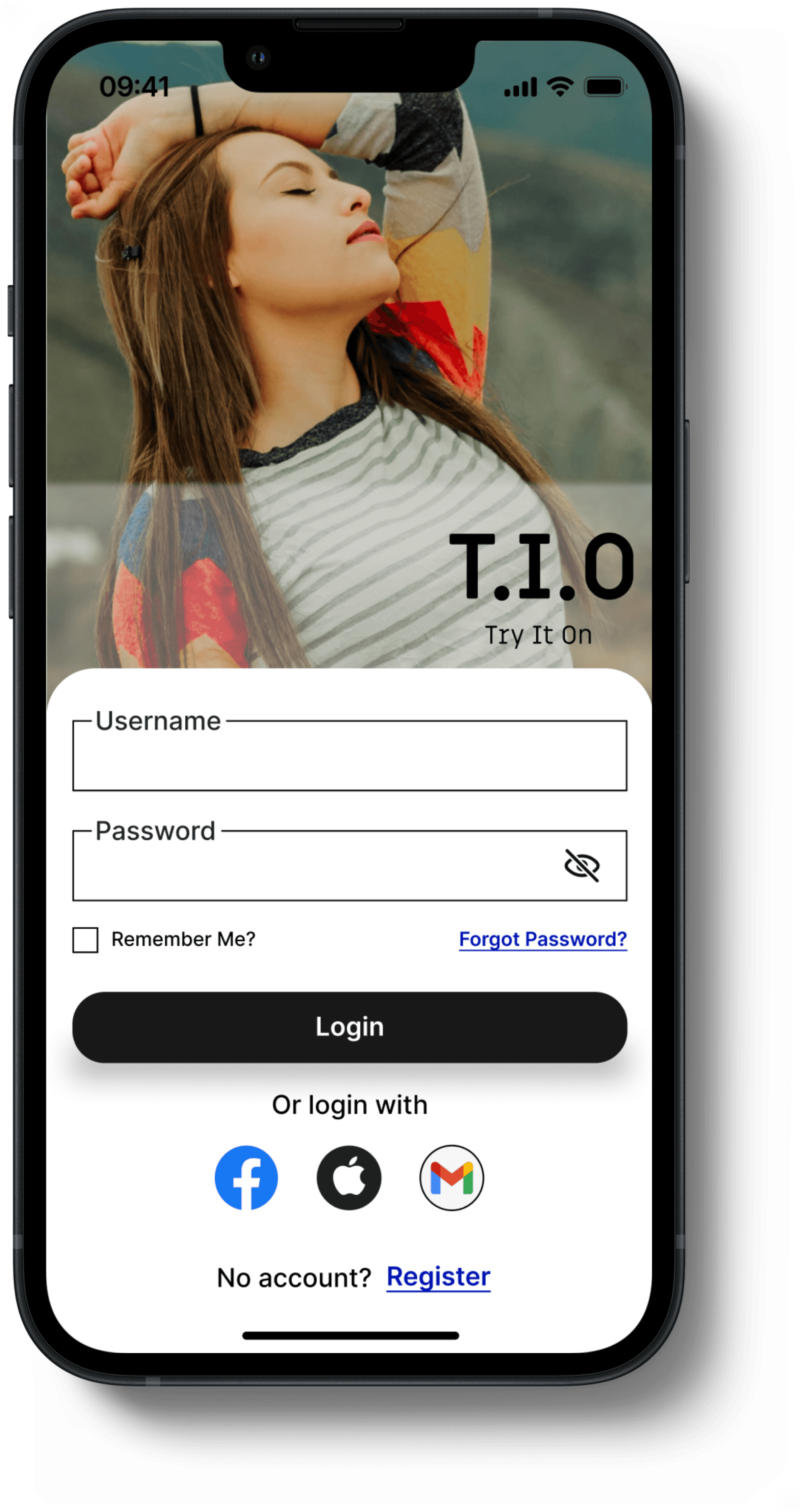
Overview - Try It On (T.I.O London)
T.I.O. aims to dominate virtual try-on with its user-friendly mobile app, lifelike 2D representations from user photos, precise attire suggestions, and extensive clothing options from various stores.
Project Timeline: January - March 2024
Tools Used: Figma
Roles: UX Researcher, UX & UI Designer
Problem
Startup with no brand presence exploring virtual try-on app market. Basic audience and design research done, but more needed to confirm audience. Insufficient evidence for app's alignment with user needs.
Solution
Researched T.I.O's target audience to grasp their needs. Analysed findings to identify audience, needs, opportunities, and pain points. Presented design strategy for brand positioning.

Concept*
Research & Planning
Impact and Value Added
User Research
Conducted 8 Interviews which helped establish user painpoints & needs
Data Analysis
Helped with decision making to speed up process
Team In Mind
Organise and label my design system for ease of navigation and use
Helped Redefine Design Strategy
Challenged ideas with insights from user research.
End Results
With my team we put together a design strategy for brand positioning
Research & Planning
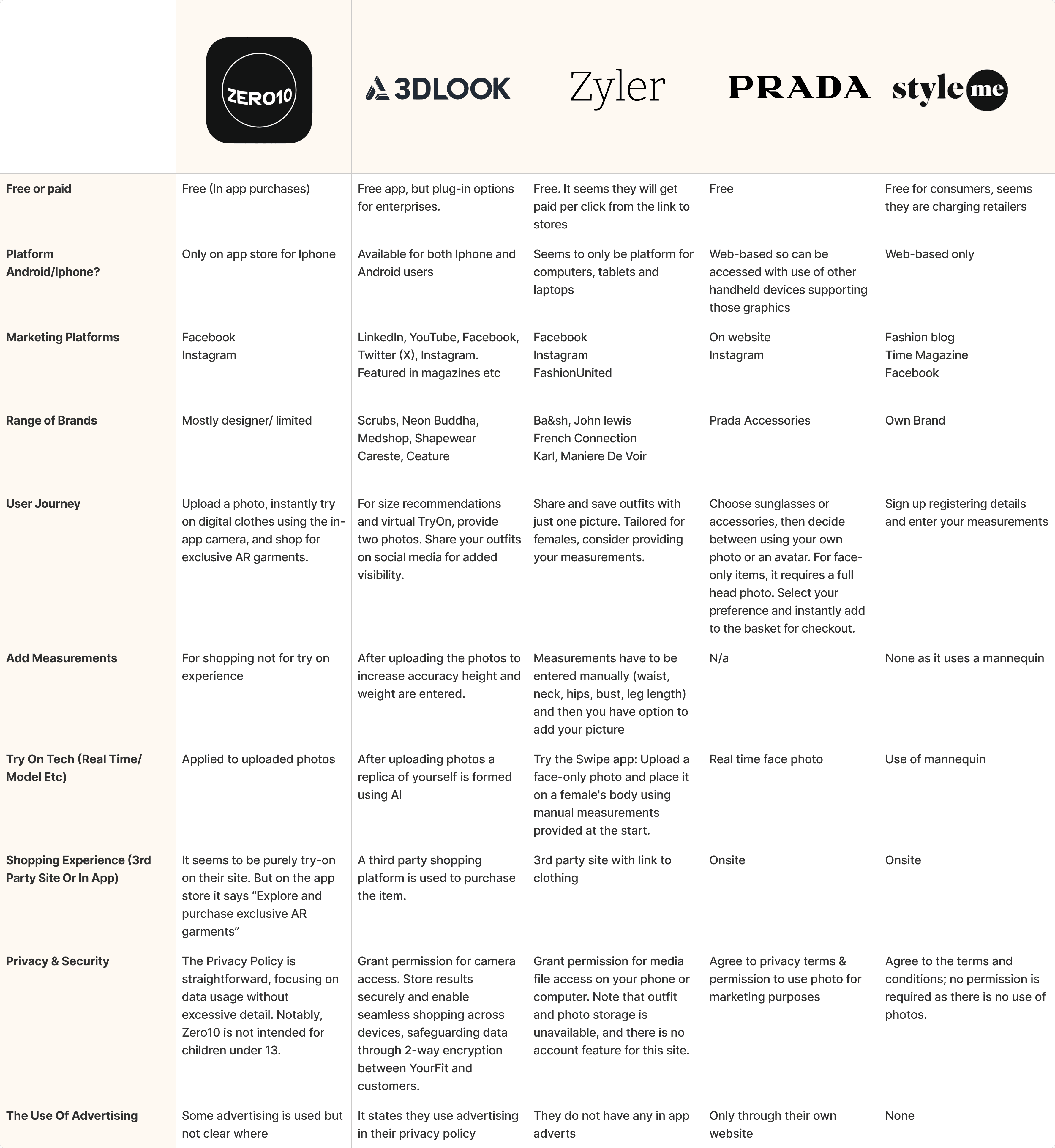
Competitor Analysis
Key findings from Competitor Analysis
Competitor Analysis
U.S.P
Advantages
Disadvantages


Designer Clothes
Digital try on in realtime
Connected to some big brands like John Lewis and French Connection

Plug in options for enterprises
Privacy and security includes 2 way encryption
Accessories try on app
None discovered
Free
Iphone
On social media
Add sizes for shopping
Free
On social media
Good selection of brands
You can add your waist, bust, leg length etc
Free
Iphone, Android
On social media
Can add height and weight for accuracy
Share photos on social
Free
On social media
Shop on platform
Real time face photo
Free
On social media
Shop on platform
Can add sizes etc
Limited range of designer brands
Can not add sizes for try on
No mobile app
Purchase clothes on 3rd party platform
No outfit/photo storage / no account feature
Purchase clothes on 3rd party platform
They use some advertising
Web based try on/ use of mannequin
Just Prada accessories not clothes
Own brand only for clothing choices
Web based only
All apps are free to use
All on social media
Some give you the ability to add your measurements
Some send you to 3rd party platforms to make purchases
Research & Planning
Stakeholder & User Research Summary
We collectively took notes from our call with the Stakeholder to establish his thoughts and goals for a number of key areas related to Try It On.

Key Findings from the Stakeholder Interview
Application
Offering diverse brand clothing for try-on, using AI to virtually model clothes on user pictures. Operating solely as a try-on app, aiming for investor and Google app launch by August 2024.
Target Audience
The target age is approximately 25-35, open to all genders but with a focus on female shoppers. Initially UK-based, with plans for later expansion to the US.
Security & Privacy
Uploaded photos aren't stored on the device. Location data is only used for store localization, not shared otherwise.
Monetisation
The app relies heavily on Google Ads for advertising. Clients pay for visibility.

Key Takeaways From User Interviews
20 + People Interviewed By Our Team
Measurements
Users emphasised the importance of adding personal measurements like height, waist, and bust to improve the AI's accuracy in mapping clothing onto the body. They were unsure if the accuracy would be there with out this option being in place.
Push Notifications
The majority of users explained that they would prefer to receive emails rather then push notifications. They feel that it is a more controllable method to receive information from the app and less intrusive.
Multiple Angle Photos
Users want to upload multiple photos from various angles to improve AI's clothing mapping. They believe this will enhance the experience, aiding in better fitting and appearance assessment.
Shopping Habits
Most users shop online for ease and like sites with accurate sizing guides. Most users shopped from their phone had no issues with site interfaces.Typically users shopped online once every one to two months for clothes.
Research & Planning
User Personas & User Stories
We constructed a number of user personas to reflect the apps target audience and show the kind of goals, frustrations needs and motivations that users may have.
Below are user stories for each of our personas. Each user story reflects on the personas lifestyle, what they need from the try on app and what needs to be implemented to meet their requirements

Research & Planning
Experience Mapping
Key findings from Experience Map
Concerns about privacy and how the app uses data
Hopes the app is intuitive and has a glitch free try- on experience
Opportunity to add the ability to input measurements
User wants a wide range of clothes, specifically brands he likes
Utilise to ability to monetise purchase links
Provide the ability to purchase products in app

User Testing
User Testing - End Process
Key findings from Usability Testing
Tests Revealed
Extra postage costs when redirected to third-party sites for purchases
I Identified
Preferred end process
Tests Revealed
Necessity for an offline viewing version of the shopping list
I Identified
Areas for improvement
Tests Revealed
Extra postage costs when redirected to third-party sites for purchases
I Identified
I adjusted the layout placement, added extra info, and enhanced usability.
User research revealed focus areas for usability testing, notably the app's limitation to try-on experiences without in-app purchasing options. Two processes below were tested:
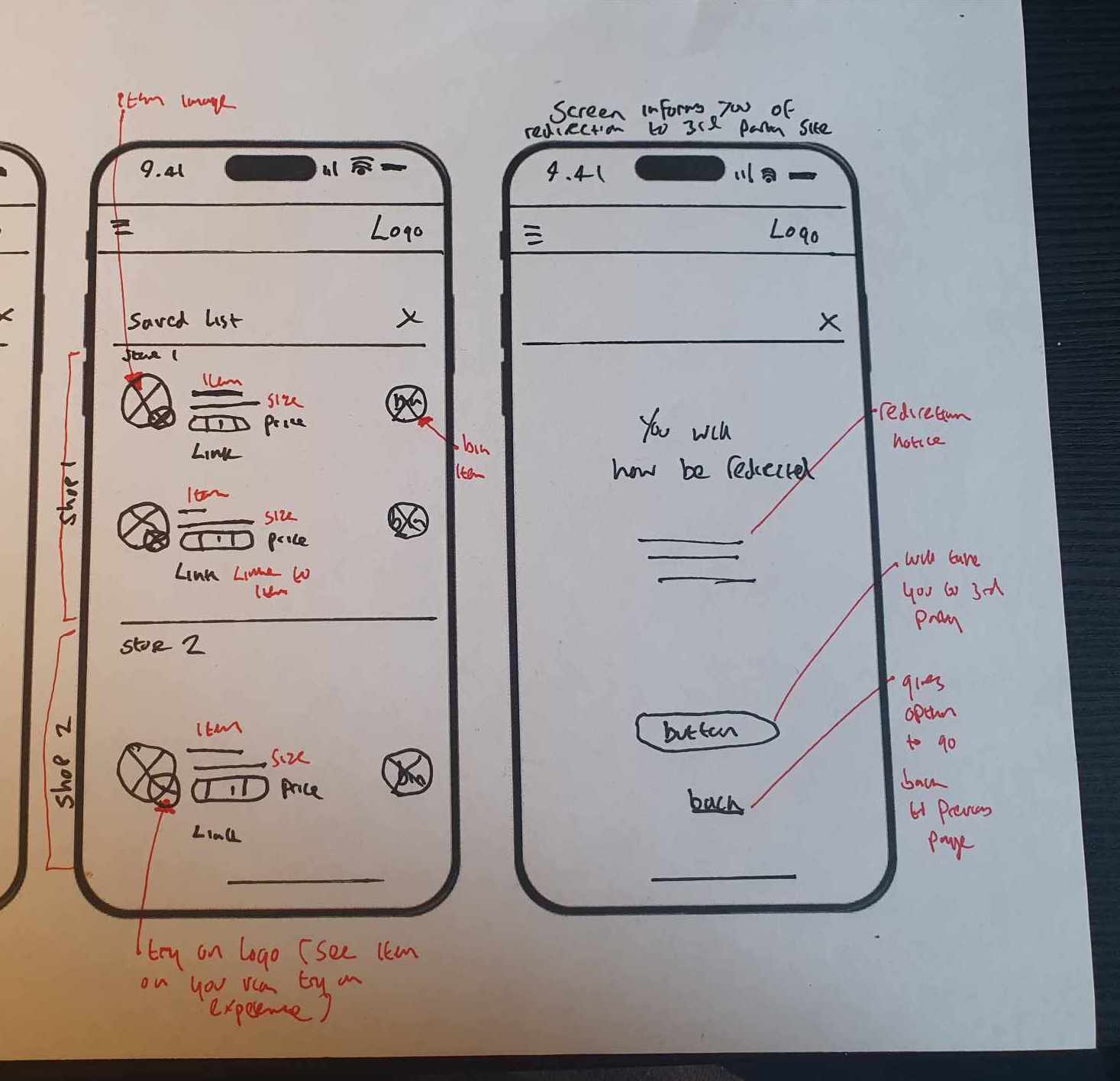
Process 1 - Shopping List
Adding products to a shopping list and purchasing through third-party links.

Paper Sketches
Design would build upon previously added products to the saved list. Feedback informed the transition to wireframing.

Low Fidelity Wireframes
I transformed sketches into Figma wireframes, refining designs and gathering feedback to improve usability.

Hi Fidelity Wireframes
I created high fidelity versions of the for this process to demonstrate what it could look like.
Process 2 - Purchase In-App
Completing the entire purchasing process, from adding items to delivery and payment details, to placing orders.

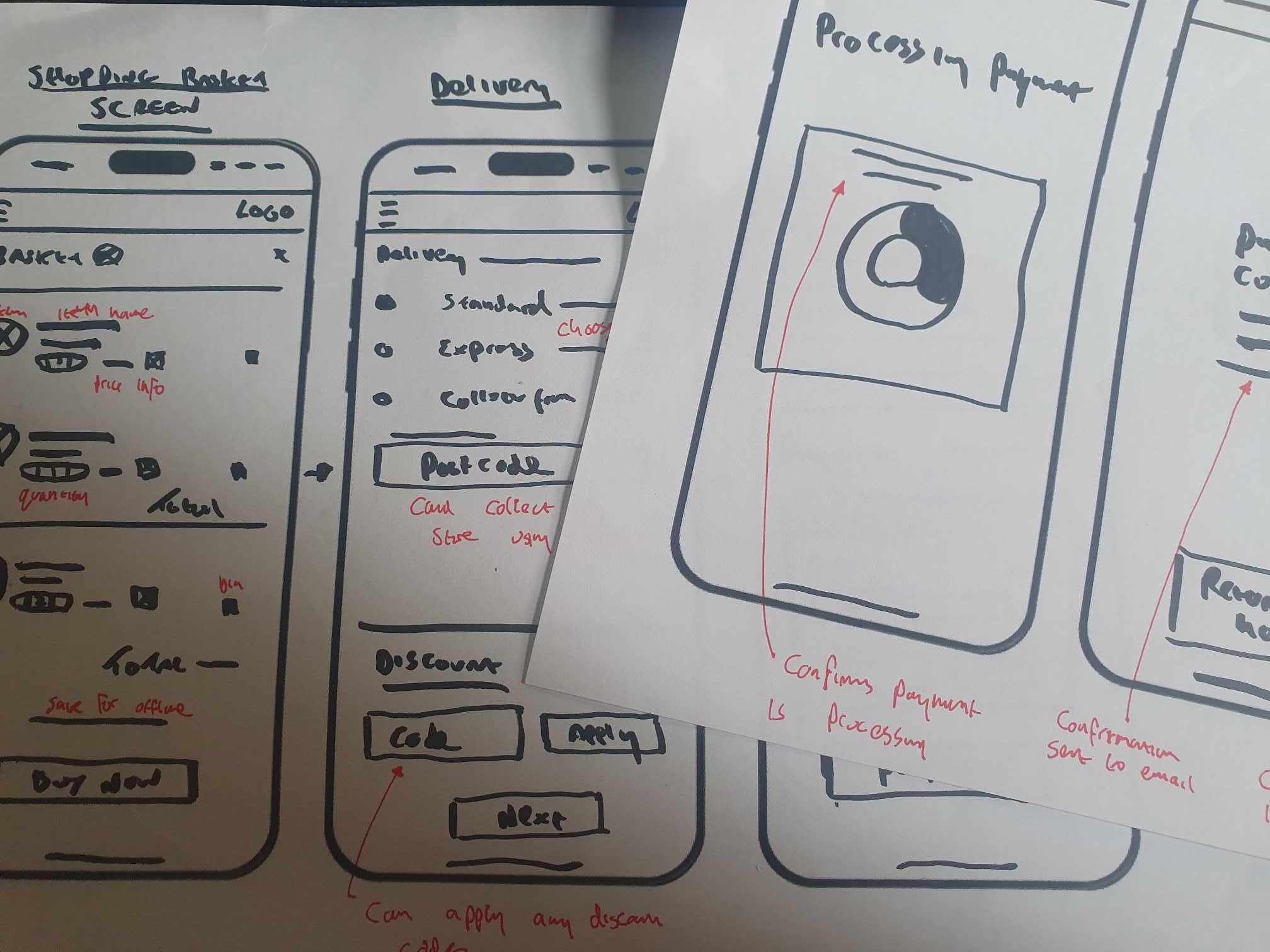
Paper Sketches
I designed page layouts based on user testing feedback, iterating through multiple versions to improve usability.

Low Fidelity Wireframes
I produced low-fidelity wireframes in Figma from sketches, refining designs and receiving feedback to enhance usability.

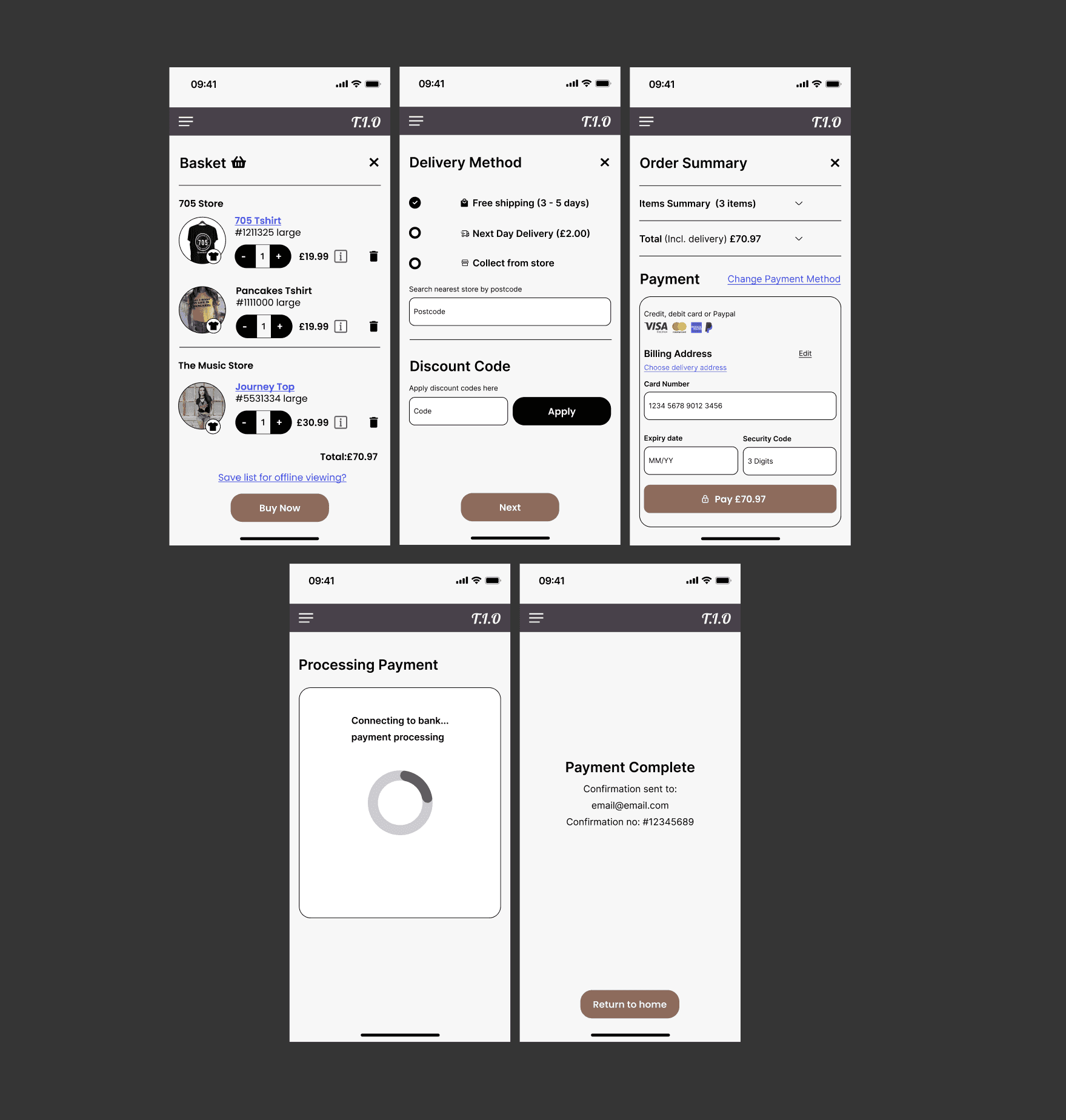
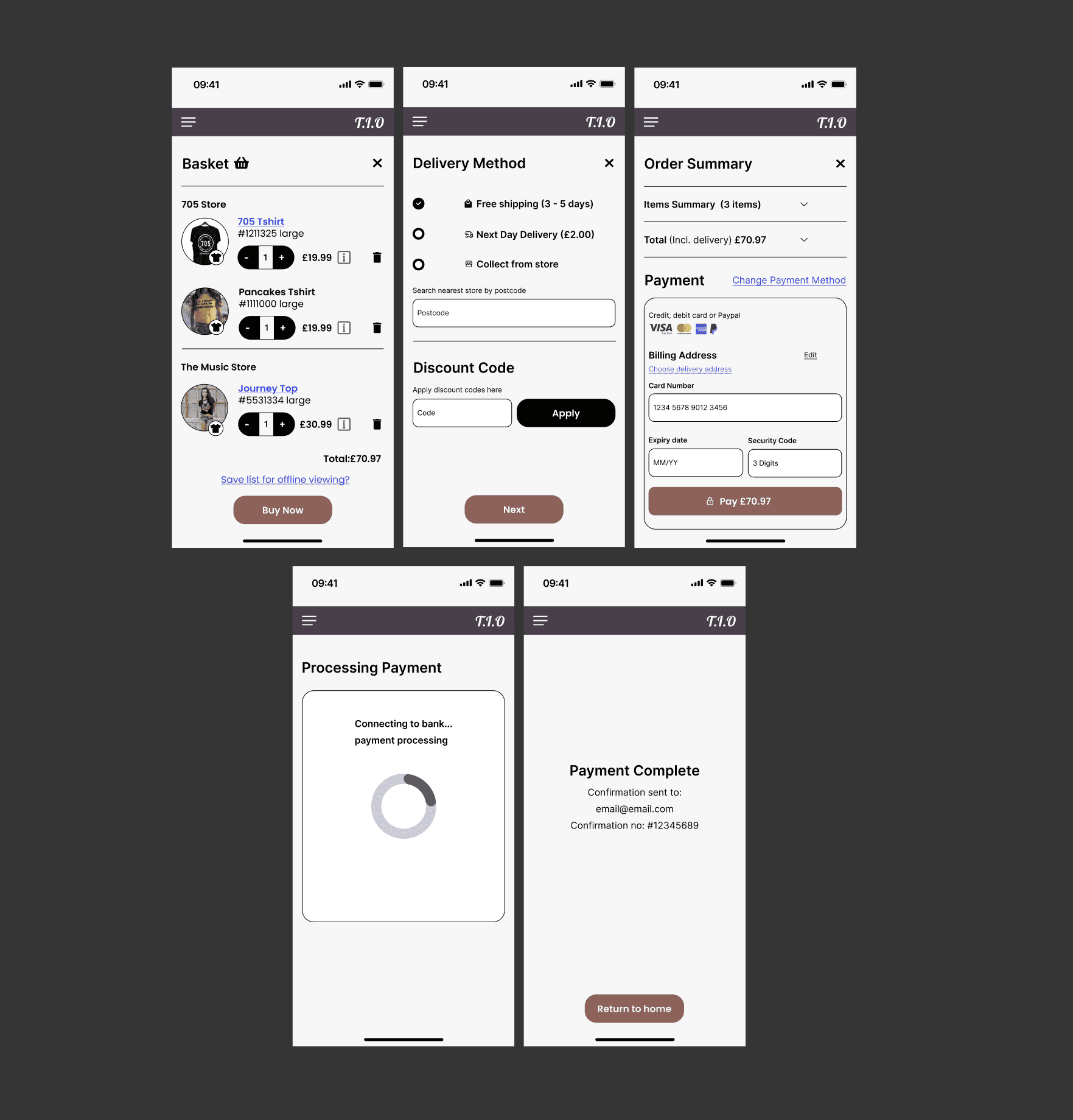
Hi Fidelity Wireframes
I generated high-fidelity versions to visualize the potential appearance of the process.
Concept
Accessibility
Text Sizing
Text sizing for the app concept screens maintained a minimal pixel size of 16px to meet WCAG compliance.
Colour Contrast Testing
Concept: Even though a design had not been created, I wanted to add a little colour to my end process to demonstrate what the app could look like. I also tested the colours to make sure they met WCAG AA compliant.

I chose colours that felt modern and thought would fit well with the brand but also were WCAG AA compliant. This takes into consideration people with accessible needs.

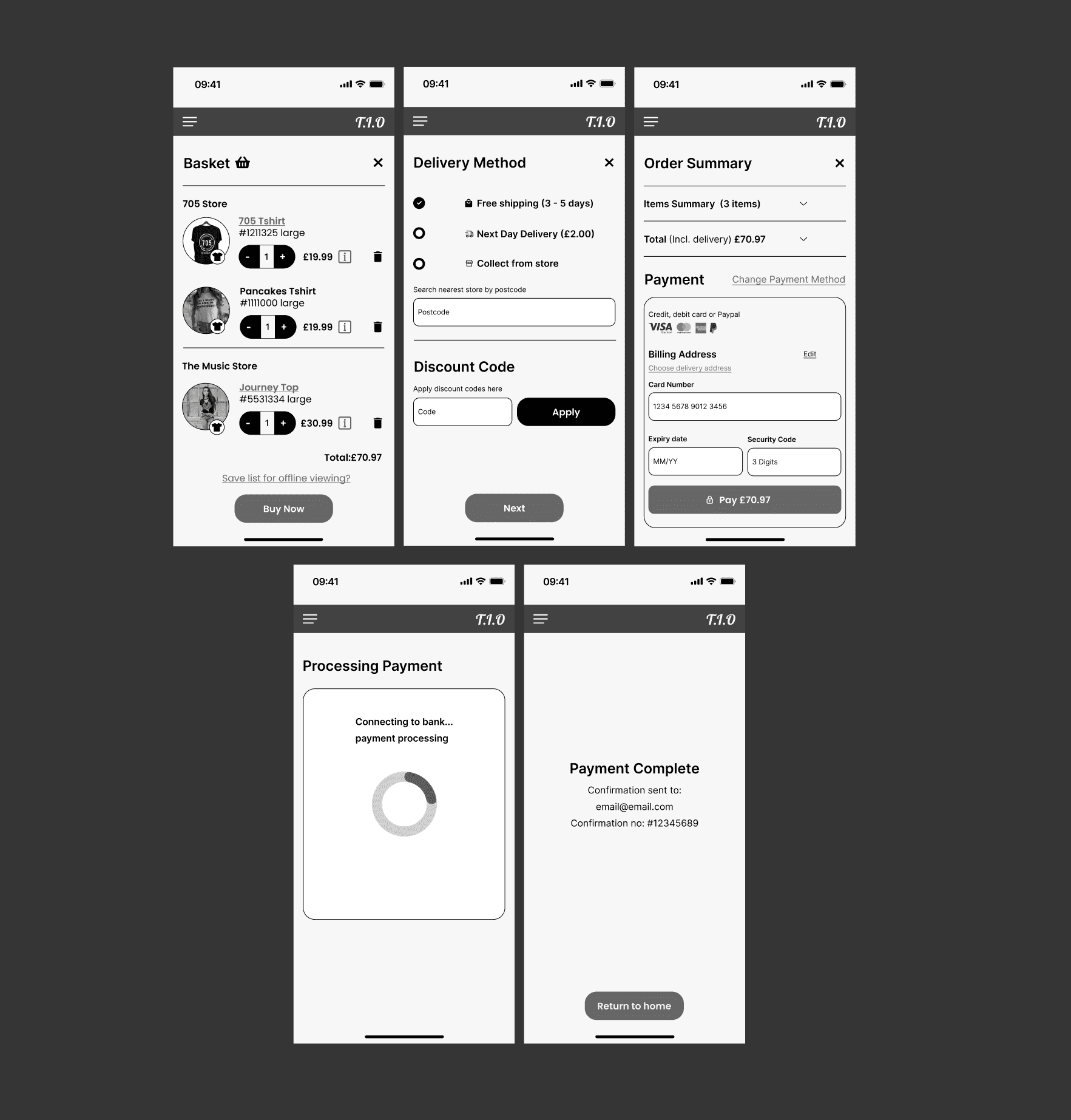
Colour Blindness Testing
It is important to remember that users may have visual impairments where they see colours in different ways. I ran colour blindness tests to identify how designs would look to people with red, green and monochromatic colour blindness

Red Appears Weak

Green Appears Weak

Colour Appears Weak
Conclusions
Next Steps
What went well
As a larger team we interviewed a large group of people giving us better results
We pinpointed key focus areas and identified others needing more research.
We built upon the Stakeholders' initial research, pinpointing the target audience and providing suggestions to broaden it across different age groups.
What could have gone better
Due to company being a startup we had little to work from. Had we had more idea about the companies values, tone etc we could have applied this to our research.
Next steps
Continue research Into target audience
Leverage unique brand attributes to differentiate from competitors and create a memorable brand identity.
Encourage customer feedback and community building
to create a loyal customer base and improve product offeringsStrengthen partnerships and collaborations to expand
brand visibility and tap into new markets

Coming Soon
UX/UI Design
© Robert Beeton 2024